How to Increase Website Speed

If you’re thinking about how to increase website speed, you have come to the right place. First impressions are incredibly important when it comes to attracting and retaining online visitors. Slow site speeds and loading times are surefire ways to send visitors packing.
Even a marginal delay can frustrate site visitors and send them directly into the arms of the competition. If you’re struggling to reduce bounce rate and boost conversions, slow website speeds are likely a major part of the problem.
The average internet user has high expectations when it comes to site loading times. If your site takes longer than 3 seconds to load, a significant proportion of users will abandon their visit.
Even if you’ve been lucky enough to retain a visitor beyond those few seconds, they’ll likely look elsewhere for a more reliable platform in the future.
At Digital Funnel, we can help you take charge of site speeds and improve user experience. We’re an industry-leading SEO agency that can steer you in the right direction when it comes to fine-tuning on-page factors and boosting site speeds.
Website speed is incredibly important. A site that takes an age to display content to visitors will dramatically impact your search engine rankings. This has a knock-on effect on site traffic and generally results in a poor experience for visitors.
Otherwise known as website performance, site speed relates to how quickly an internet browser takes to load webpages. If it takes a long time for a browser to display user-friendly versions of your pages, there’s a strong chance visitors will turn their attention elsewhere. On a desktop computer, it takes approximately 10.3 seconds for a website page to fully load.
Site speed is incredibly important for eCommerce websites. More than 64% of shoppers who experience slow site speeds are more likely to look elsewhere when purchasing online in the future. Furthermore, around 25% of visitors will abandon a website that takes longer than 4 seconds to load.
It’s worth pointing out that website speed isn’t the same thing as page loading times. The latter refers to how long it takes for all of your page content to fully load in an internet browser. While important, page load times aren’t as pivotal to eCommerce SEO as general site speed performance.
Wondering how your website speed compares to average loading times? There are several free tools you can use to get a handle on website speed. Below are some of the best tools you can start putting into practice today.
WebPageTest is one of the most user-friendly tools for testing website speed performance. Although free, WebPageTest offers some advanced features, providing you with in-depth insights.
With WebPageTest, you can test your site speed across a range of internet browsers. What’s more, you can see how site speed performs across various devices. Once you’ve completed a test, you can generate a detailed report that will provide recommendations for easy fixes to improve speed performance.
As with WebPageTest, Uptrends lets you test site speed across multiple devices and browsers. To get started, simply type your domain into the URL bar and select a location. Your site speed will then be displayed for various device types and browser releases.
One of the best features of Uptrends is that it incorporates PageSpeed scores from Google. Furthermore, you’ll get extra insights into page loading times. As with other tools, Uptrends provides you with exhaustive recommendations that can be used to quickly improve your site speed.

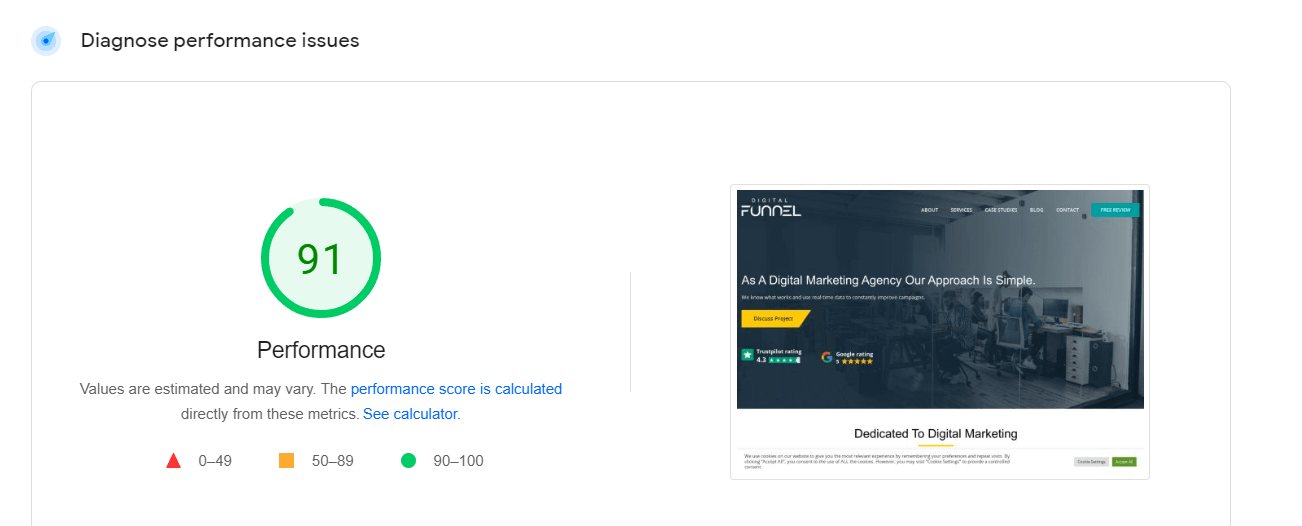
Google PageSpeed Insights is arguably the best SEO tool for those looking to improve website speed. You’ll be given a detailed analysis of your website speed, with a performance score ranked out of 100. The closer you score to 100, the better your website is performing.
PageSpeed Insights is beginner-friendly, but it’s loaded with advanced features that make it ideal for more experienced users. You can carry out targeted tests on desktop and mobile devices, with reliable results that allow you to fine-tune site aspects to improve speed.
“Google recommends running sites through their Page Speed Insights. This is a good overall tool for detecting critical problems and issues with site load time. There are also sites like GTMetrix and Pingdom you can run a site through to test page speed. What I usually recommend for any page speed tester is to look for the top problems that are dragging site speed down and work on fixing those. 90% of the time, I see image size as a problem, so simply sizing and optimizing images properly can go a long way to remedying site speed issues. If you continually see a “server response time” issue at the top of your results, look for a more quality web host. You’re far better off by going with a quality web host over the cheapest, mass-market solution.” Sherry Houlb, Creative Director, JVM Design
Now that you have access and an understanding of the tools you need to check site speed, what happens if it is less than satisfactory? Well, it’s simple, the issues need to be fixed. The focus now is looking for ways how to increase website speed. Let’s go through some of the ways to help with that.
If slow site speeds are putting a dent in your SEO efforts and driving away traffic, it’s high time to put things right. To get things on the right track, you’ll first need to carry out a website test and understand how to increase website speed.
“The main objective is to get the content to the browser as quickly as possible, this is usually called First Contentful Paint. This gives the user the impression that the website is fast, as they can interact with the content, instead of having to wait for everything to load. Optimizing your images and JavaScript is crucial, also making use of preloading resources that are displayed at the top of the page, will help give the impression that the page is faster. This can be achieved by adding a <link> tag to the <head> section of your webpage. i.e. <link rel=”preload” href=”/style/other.css” as=”style”> or <link rel=”preload” href=”/img/header.png” as=”image”>.” – Carl Saunders, Raven Code Ltd.
Use one of the free tools mentioned above to get a handle on what’s wrong and ensure you’re keeping copies of any reports generated. Report findings should outline key areas that your developers can focus on. Below are some major factors you should be looking out for when improving site speed.
A significant amount of internet traffic is focused on image searches. Although one of the most readily devoured types of content, images take a relatively long time to load. A website that’s heavy with imagery can take longer to load. Thankfully, you can optimise images to speed things up.
“I always utilize image optimization and caching plugins to get speeds up on both Google Pagespeed and Pingdom. I also use WebpageTest on occasion.” – Thomas Gerber, Gerber Consultants
Generally speaking, image optimization involves compressing the root image files. It can also include resizing images or decreasing image resolution. To make your life as easy as possible, use an image compressor or optimising tool.
“The visual appeal and readability of your website will improve greatly with the addition of high-quality images. However, photos that are too big to load quickly often do so. Therefore, compressing and optimizing your photos is a simple technique to speed up page loads. This can involve switching file formats, allowing lazy loading, & compressing photos using lossy or lossless methods. You may make your pages load faster by decreasing their ‘weight,’ or file size. For this purpose, you can utilize one of many available image optimization plugins, such as WP Smush. This plugin will automatically resize & compress your pictures without sacrificing quality once you’ve installed and activated it. Among its many capabilities are lossless compression, sluggish loading, and batch image optimization. Squoosh is free website software that compresses images by up to 80%, and you may use tinypng.com or Attrock to reduce picture sizes by 25% if you aren’t using WordPress as your CMS.” – Steve Pogson, First Pier

Content Delivery Networks (CDNs) are incredibly useful for increasing website speeds. CDNs work by cashing content in various locations. In most cases, the servers where content is cached are physically closer to the site visitor, rather than the host server.
When a user visits your site, content requests will be made to the nearest CDN server, rather than the original hosting server. In theory, this results in significant improvements to website speeds and page loading times.
A typical visit to a website involves multiple HTTP requests from a browser. These requests are required to access different page assets, including CSS files, scripts, and site images. The average number of HTTP requests for an individual page is 70. If your site demands more HTTP requests than this, you can guarantee that your site speed will be far slower than the average.
Ultimately, you need to focus on reducing HTTP requests to a bare minimum. Thankfully, identifying HTTP request issues is easy with a site speed testing tool. For example, a quick diagnostic with a testing tool will determine whether it’s site images that are a cause for concern. If this is the case with your site, you can investigate alternative image hosting options to alleviate the issue.
HTTP caching can also help overcome site speed problems. A browser cache is essentially short-term storage. In this cache, static files are stored that will allow recently visited pages to be displayed more quickly. In other words, it prevents the need for additional requests for content that’s already been accessed and displayed.
A developer can fine-tune browser HTTP caching to boost site speed. If certain pieces of content on a site are permanent, make sure these elements are prioritised for browser caching so they can be quickly loaded and displayed when your pages are accessed.

JavaScript and CSS files are a staple of website design. However, they can also be a major cause of slow site speeds. Minifying JavaScript and CSS code will ensure your site loads more quickly. By making these files smaller, less bandwidth is required to access your content. However, don’t expect any major improvements when minifying code. For best results, use this technique alongside other side speed improvement tactics.
“Put JavaScript in the footer of the page, so that their loading don’t delay the page building and aggregate CSS files to diminish how many files are being requested. Web browsers can only make so many file requests at one time. Requesting too many files will slow page loading.” – Shawn DeWolfe, Web 321 Marketing
Redirects may not seem like a major problem. In some cases, a redirect may only slow your site speed marginally. However, multiple redirects can significantly slow down your site speed. Sometimes, you’ll need to incorporate them, but it’s wise to avoid them as much as possible to strengthen your site optimisation and boost website speed.
If your website depends on external scripts, they’ll need to be loaded from scratch every time your pages load. External scripted elements can include things like CTA buttons or comment windows. If external scripts are large enough, your site speed can suffer. It’s not a huge issue for desktop users, but those visiting on mobile devices will notice the difference.
“For the very first time of loading the page, deliver only vital files and assets. It’s better to load images or CSS related only to the page that the user requested. As well as Javascript code, if your bundle of JS is big enough because of the variety of libraries, try to split JS code to load modules where required.” – Anatolii Kabanov, Perforce
Cloudflare offers a suite of features that can improve website speed. Once implemented, CloudFlare can improve loading times by as much as 100%. Furthermore, the average website implementing CloudFlare will use significantly less bandwidth and far fewer requests. Additionally, this cloud delivery network boasts impressive security credentials to protect websites against external threats.
Website speed can have a massive impact on SEO. Search engines like Google use page loading speeds as a key ranking factor. After all, faster sites are far easier to crawl for search engines. If your loading times are lagging, you’ll need to address things like site structure, fix redirects, and remove old and unwanted posts and content.
Furthermore, general site speed has an indirect impact on rankings. The longer your site takes to load, the higher your bounce rate will be. A faster site isn’t just more user-friendly, it’s also far more likely to secure higher conversions.
“Page load speed has become a very important factor in ranking due to Google’s focus on “user experience”. Most users do not like to wait for web pages to load. Statistics show that 40% of people abandon a website that takes more than 3 seconds to load.” – David McKenzie, Ticode SRL
When it comes to site speed, don’t simply focus on desktop devices. More than 90% of internet users rely heavily on mobile devices. If a mobile user must wait any longer than a few seconds for your site to load on their device, they’re likely to head elsewhere.
Do you need help improving your website speeds? At Digital Funnel, we offer a complete range of national SEO and local SEO services and digital marketing solutions. We’re an industry-leading digital marketing agency that can provide you with unrivalled insights into SEO ranking factors, PPC ads, WordPress web design, and much more besides.
Are you searching for SEO in Dublin, Cork, Galway or Tipperary? You’ve come to the right place. Get in touch today to see how we can help you.
Fast website speeds are vital for ensuring you’re delivering the best possible experience for your visitors. Slow website speeds can damage your SEO performance, reduce your rankings, and dent your conversions. If your site is lagging when it comes to speed, it’s time to address the underlying issues. Digital Funnel knows how to increase website speed. Email the team at [email protected] or call +353 (0) 21 2011 993.
If you liked this article then why not check out some of our other blogs like how to write an SEO friendly blog, how to increase website speed and common technical SEO issues? Or for more check out our blog section.
Faster website speeds are crucial for forming a great first impression with users. If a page takes longer than a few seconds to load, expect a high bounce rate. Research suggests up to 40% of users will abandon a site if a website takes too long to load.
Website speed can also impact your SEO rankings. Although relevant, quality content should be at the heart of your SEO strategy, your pages must be optimised with page speed in mind.
Finally, low loading speeds can be detrimental to conversion rates. This is a particular problem with e-commerce websites. Even if a user decides to complete a transaction, they’ll likely look to a faster website when making future purchases.
Testing website speed is fairly straightforward and there are many tools out there to make your life easier. The best of the bunch is Google PageSpeed Insights. This tool provides your website score with a speed, ranging from 0 to 100. If you’re ranking between 50 and 90, your website will require improvement. If you’re scoring more than 90, you’re performing above the average.
What’s great about PageSpeed Insights is that you can test both desktop and mobile website speeds at the same time. If your score is particularly low, you’ll be offered suggestions for improvement. In most cases, you can implement these changes immediately.
For starters, identify any pages with a high number of round trip requests (RTRs). Ideally, a page should have no more than 50 RTRs. Next, consider what files can be combined. Use one CSS or JavaScript across every page on your site.
An effective page load strategy is also important. Think about which elements users and search engine bots will engage with first. These should be prioritised to load before anything else. Where possible, you should also look to compress on-page assets.
When it comes to compression, images are low-hanging fruit. Switch to JPG file formats whenever it makes sense to do so. Finally, consider creating Accelerated Mobile Pages (AMPs). These should get your page-loading times down to a single second.
To begin, make sure all page images are optimised. This can be as simple as compressing files. However, you can also play around with image size and resolution. Using Content Delivery Networks (CDNs) can also prove useful. These networks cache page content in various virtual locations, resulting in faster loading speeds for your visitors.
Reducing the number of HTTP requests will also increase website speed. If your site has more than 70 HTTP requests per page, take this as a cause for concern. Browser caching is also for users, allowing visitors to quickly access recently visited pages. Finally, limit your reliance on external scripts. Too many external scripts can significantly reduce website speed, especially for mobile users.
Avoid using hosting providers that offer shared hosting. This way, you’ll never have to worry about unrelated websites slowing your page speeds down. Next, compress images across your site. Play around with file formats and investigate lazy loading to minimise the impact on user experience.
Reducing redirects will also help page loading times. Use a redirect mapper tool if you’re unsure of how to handle this. Caching your web pages is also effective, with fewer resources required to fully load a web page. You should also enable browser caching. This will ensure crucial page elements are stored for future visits, resulting in near-instantaneous loading times.
Site speed has been an important ranking factor for some time. Historically, it was only a concern for desktop searches. Since 2015, the impact of side speed on mobile searches has come under the spotlight.
Accelerated Mobile Pages allow for near-instant access to web pages for mobile users. As of 2022, Google considers site speed an important ranking factor when scoring both desktop and mobile web pages.
Ask for assistance if your company needs it for any other web design or SEO issues. No matter where in Ireland you reside, whether in Cork, Tipperary, Galway, or Dublin, our digital marketing agency can assist you.
You can read more of our blogs about SEO and digital marketing below. Learn more about SEO from our blogs like like “How to Use Search Console for SEO” and “How to Write Meta Descriptions : A Beginners Guide” Contact us right away by phoning 021-201-1993 or send an email to [email protected] if you have any inquiries about how we work.
Copywriting 2022 Digital Funnel Ltd.